در این پست از بلاگ مدیااد مرحله به مرحله طریقه استفاده از ویجت های تبلیغاتی را در سایت های با سیستم مدیریت محتوای وردپرس بررسی خواهیم کرد.
طریقه پیاده سازی تبلیغات همسان متنی مدیااد در وردپرس
- وارد حساب کاربری خود در پنل مدیااد بخش ناشران شوید.
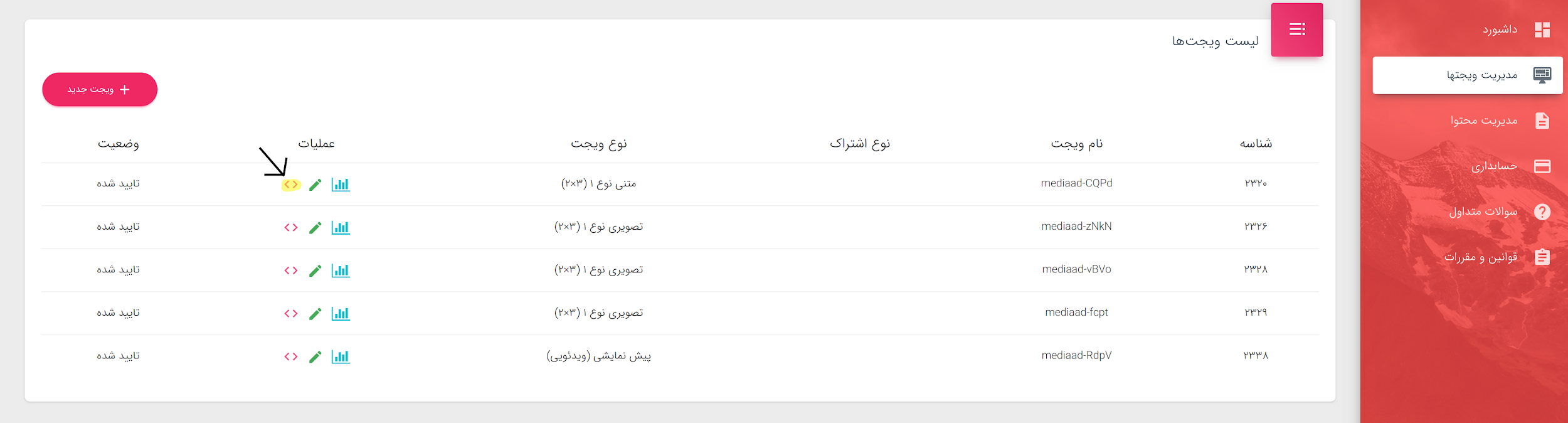
- در قسمت مدیریت ویجت ها پس از یافتن ویجت مورد نظر خود بر روی دکمه دریافت کد کلیک نمایید.

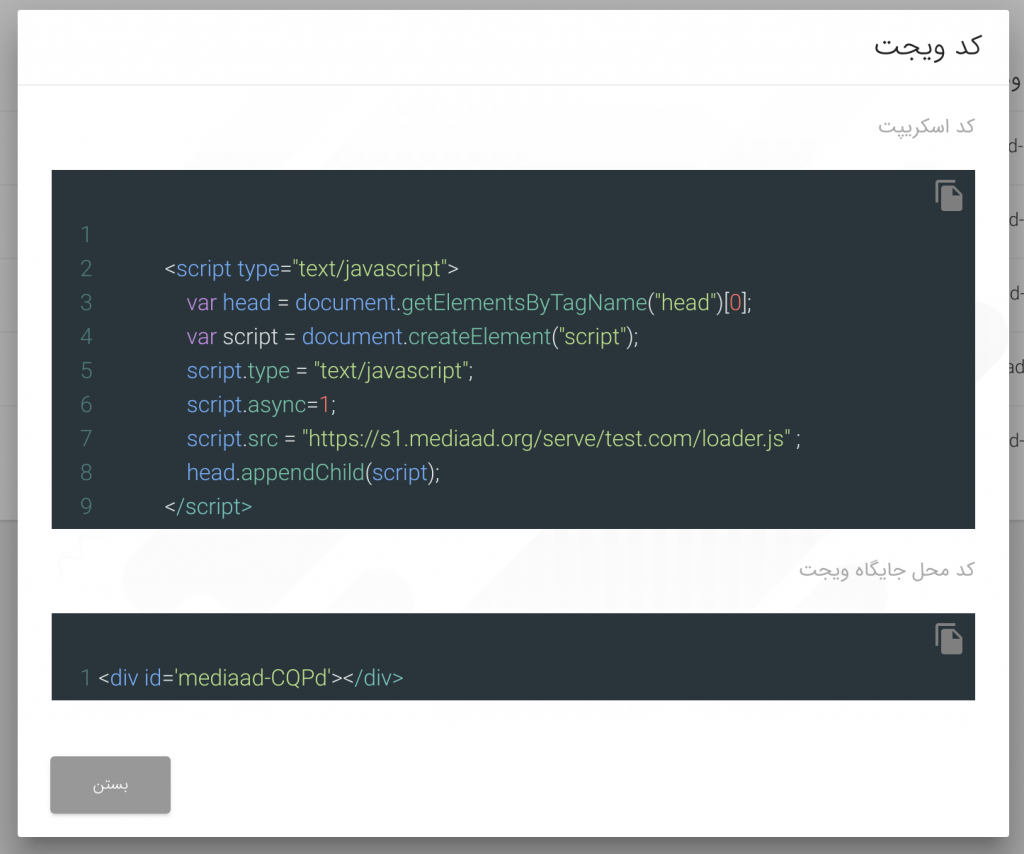
- در کادر باز شده دو قسمت مجزا را مشاهده میکنید. قسمت کد اسکریپت که حاوی کد جاوا اسکریپتی میباشد که باید در صفحه خود قرار دهید و قسمت بعدی کد محل جایگاه ویجت میباشد که حاوی تگ div است و آن را در محلی که میخواهید نمایش داده شود باید قرار دهید.

- وارد پنل وردپرس شوید.
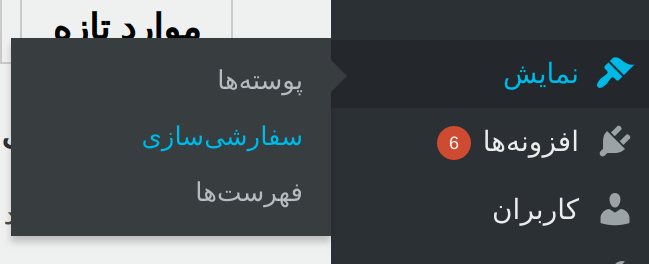
- از منو به قسمت نمایش رفته و گزینه سفارشی سازی را انتخاب نمایید.

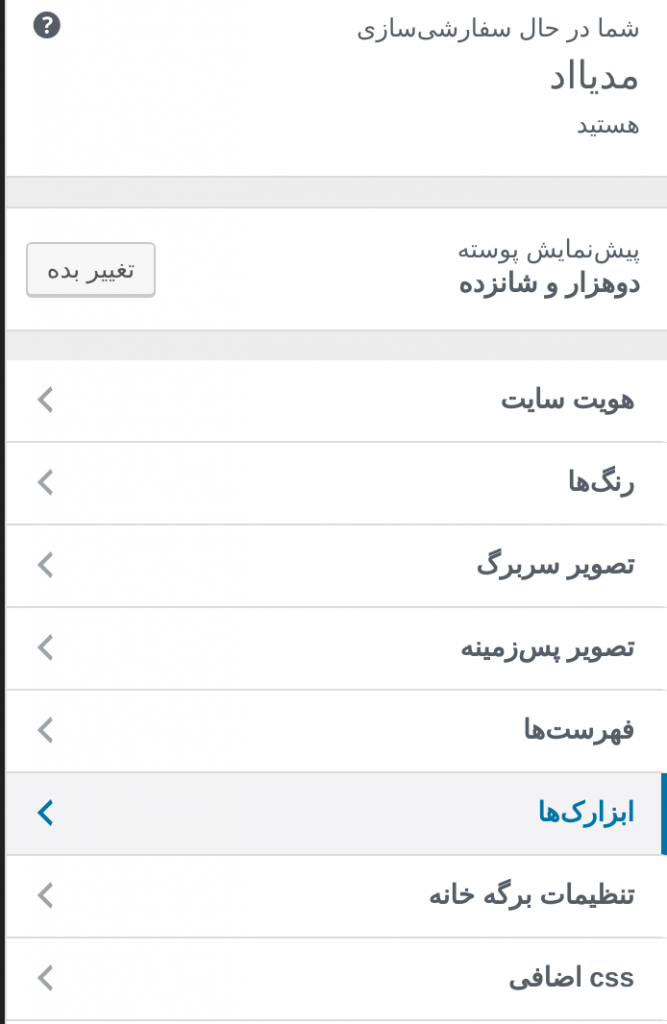
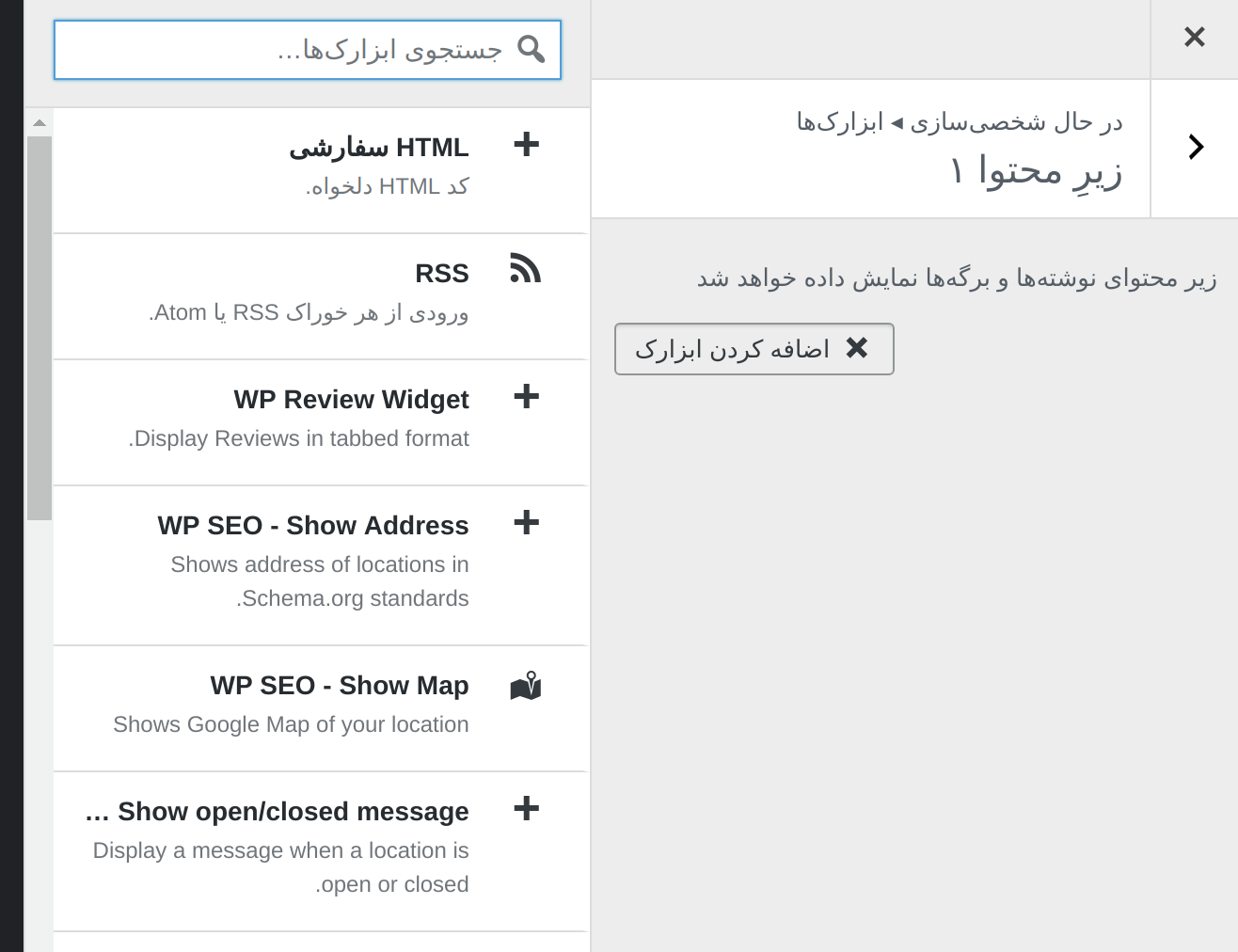
- در صفحه باز شده گزینه ابزارک ها را انتخاب نمایید.
 –
–- پس از انتخاب یکی از محل های مشخص شده در تصویر بالا و رفتن به مرحله بعدی گزینه اضافه کردن ابزارک را انتخاب نمایید.

- پس از انتخاب یکی از محل های مشخص شده در تصویر بالا و رفتن به مرحله بعدی گزینه اضافه کردن ابزارک را انتخاب نمایید.

- ابزار Html سفارشی را انتخاب نمایید.
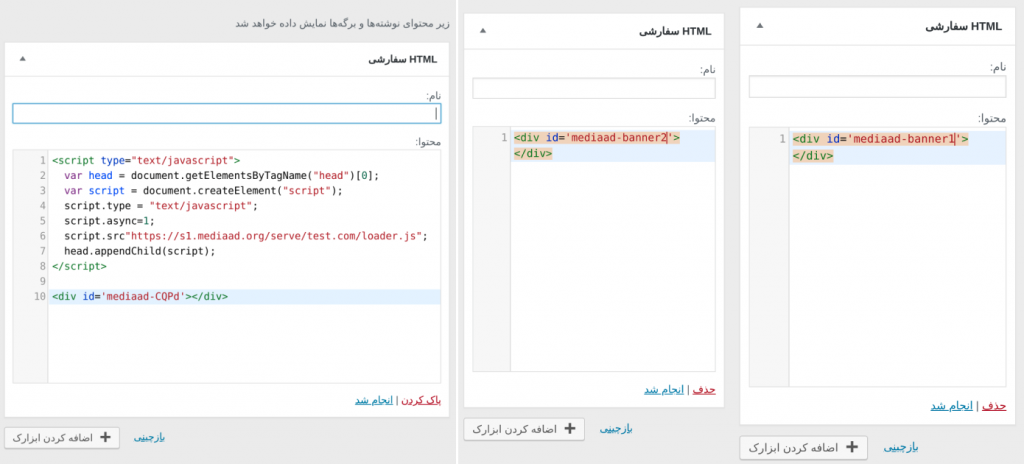
- در کادری که باز میشود کد هایی را که از پنل مدیااد دریافت نموده اید را وارد کنید.

- بر روی دکمه انجام شد کلیک کنید
- پس از اتمام کار بر روی دکمه انتشار کلیک نمایید تا تغییرات پوسته شما اعمال شود.

نکته: توجه داشته باشید که تنها فقط یک کد اسکریپت در صفحه کافی میباشد و نباید درون هر ابزارک کد اسکریپت را هم قرار دهید فقط در ابزارک اول کد اسکریپت را قرار دهید و در سایر ابزارک ها فقط قسمت کد محل جایگاه ویجت را قرار دهید. به عنوان مثال اگر شما ۳ ویجت همسان و ۲ ویجت بنری را بخواهید در یک صفحه نمایش دهید فقط یک کد اسکریپت کفایت میکند.
<script type="text/javascript">
var head = document.getElementsByTagName("head")[0];
var script = document.createElement("script");
script.type = "text/javascript";
script.async=1;
script.src = "https://s1.mediaad.org/serve/test.com/loader.js" ;
head.appendChild(script);
</script>
<div id='mediaad-native1'></div>
<div id='mediaad-native2'></div>
<div id='mediaad-native3’></div>
<div id='mediaad-banner1'></div>
<div id='mediaad-banner2’></div>

طریقه پیاده سازی تبلیغات بنری مدیااد در وردپرس
طریقه استفاده از ویجت های بنری نیز دقیقا مانند ویجت های همسان میباشد.
نکته: برای استفاده از ویجت های Pause Menu (ویدیو) فقط کد اسکریپت را باید قرار دهید و کد محل جایگاه ویجت را نیازی نیست در صفحه قرار دهید. در واقع اگر بخواهید ویجت های Pause Menu و همسان را در یک صفحه استفاده نمایید فقط باید یک کد اسکریپت در صفحه قرار دهید و همچنین div مربوط به جایگاه نمایش ویجت همسان را نیز قرار دهید.
نکته: ویجت های pause menu در صفحه هایی نمایش داده میشوند که هم player در آن ها وجود داشته باشد هم کد اسکریپت مدیااد در آن صفحه اضافه شده باشد
پس از طی کردن مراحل ذکر شده با توجه به ویجت هایی که در صفحه استفاده نموده اید(همسان، بنری، Pause Menu) تبلیغات مدیااد در آنها به نمایش خواهد آمد.
تصویر زیر نمونه یک تبلیغ همسان در صفحه وب می باشد:

شما میتوانید با ثبتنام و ورود به پنل مدیااد با قابلیتهای پنل مدیااد آشنا شده و کسب درآمد از تبلیغات را امروز شروع کنید.








۱۰ نظر نظر دهید
سلام. من همینکار رو کردم و تبلیغات در کامپیوتر نمایش داده شد، اما در موبایل نمایش داده نمیشن. مشکل از چیه؟
سلام و عرض ادب
برای این مشکل شما میتوانید با پشتیبانی مدیااد در تماس باشید تا جزئیات سایتتان را بررسی کنند و با توجه به این موضوع شما را راهنمایی کنند.
سلام من همه این کار ها رو کردم اما بازم روی سایت هیچ بنر تبلیغاتی نمی اورد
سلام روزتون بخیر.
تبلیغات با کمی تاخیر وارد سایتتون میشن اغلب ولی باید قبلش حتما سایتتون تو مدیااد تایید شده باشه. اگر با همه اینها هنوز مشکل دارید کافیه با ما تماس بگیرید تا همکاران ما در سمت پشتیبانی ناشرین راهنماییتون کنند.
سلام و خسته نباشید
من تبلیغات رو قرار می دم و در سایت قرار می گیره ولی نمی تونم جایگاهش رو مشخص کنم .
آیا جایگاه تبلیغات رو ما در سایت نمی تونیم تغییر بدیم ؟ و اینکه تبلیغات بنری برای من قرار نمی گیرد ولی تبلیغات نوتیفکیشن قرار می گیره چرا؟!
سلام دوست عزیز . احتمال میدم که یه جای کار رو اشتباه رفتید. به صورت کلی کد رو در جاهایی که قرار میدید، اگر خود تم اون رو بلاک نکنه باید نمایش داده بشه.
برای بررسی بیشتر میتونید به پشتیبانی ما پیام بدید تا سایتتون رو بررسی کنند و کمکتون کنند.
سلام. من اطلاعات رو وارد کردم و تایید شده است ولی در سایت چیزی نمایش داده نمیشود
از گذاشتن کد تا ارسال دستور نمایش تبلیغات اغلب یه مقدار طول میکشه. حدود ۱ ساعت. اگر بیشتر از این مدت طول کشید و نمایش نداشتید به پشتیبانی پیام بدید تا راهنماییتون کنند
الان یک روز گذشته و هنوز تبلیغی نیومده تو سایت
حتما با پشتیبانی ناشرین در ارتباط باشید تا همکارانم مشکلتون رو رفع کنند