در این بخش از بلاگ مدیااد در نظر داریم نحوه ساختن داشبورد برای گوگل دیتا استودیو (google data studio) را مرحله به مرحله توضیح دهیم.نحوه اتصال ابزارهای گوگل انالیتیکس و سرچ کنسول به داشبورد دیتا استودیو،اضافه کردن المان،ایجاد نمودار های خطی یا دایره ای و ایجاد جدول از مواردی هست که در این مطلب به صورت تصویری آموزش خواهیم داد.
گوگل دیتا استودیو (Google Data Studio) چیست ؟
گوگل دیتا استودیو به شما اجازه میدهد که داشبوردهای کاربردی و زیبایی برای دادههای(Data) کاربران از وبسایت خود بسازید و مهمتر از آن ارزیابی های مختلف و مفیدی داشته باشید. در گذشته داشبوردها به وسیله داشبوردهای آماده ی گوگل آنالیتکس قابل بازیابی و تحلیل بود و یا از گزارشات ابزارهای تکنولوژیک استفاده می کردند. این موضوع باعث میشد که کاربران از ابزارهای تحلیلی مختلفی استفاده کنند تا بتوانند KPI های خود را بررسی کنند و این امر برای کاربران سختی دو چندان داشت.
کاربرد گوگل دیتا استودیو در تحلیل
دیتا استودیوی گوگل این امکان را می دهد که بتوانید داشبوردهای دلخواه خود را بسازید، این در صورتی است که دادهها هم از منابع متعدد خروجی میگیرند. شما میتوانید داده ها را از گوگل آنالیتکس، گوگل اد وردز، وبمسترگوگل یا Google search console و حتی از سرویس های دیگری مثل Bing Ads, Facebook Ads, Linkedin, Twitter و غیره استخراج کنید. اینها به عنوان ارتباط دهنده (Connector) در نظر گرفته میشوند.
۷ مرحله ساده جهت ایجاد داشبورد گوگل دیتا استودیو
برای آموزش این موضوع، ما قصد داریم بررسی اجمالی از وب سایت و داشبورد سئو دیتا استودیو را بسازیم. برای این داشبورد، ما دو ارتباط دهنده برای دیتا استودیو استفاده میکنیم.
- گوگل آنالیتیکس
- گوگل سرچ کنسول(وبمستر گوگل)
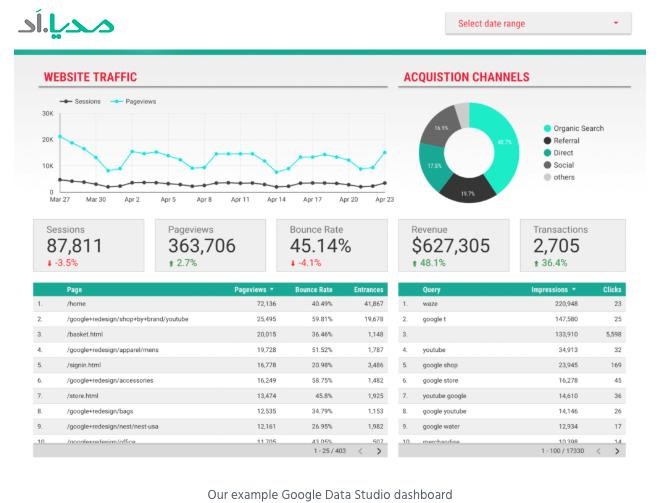
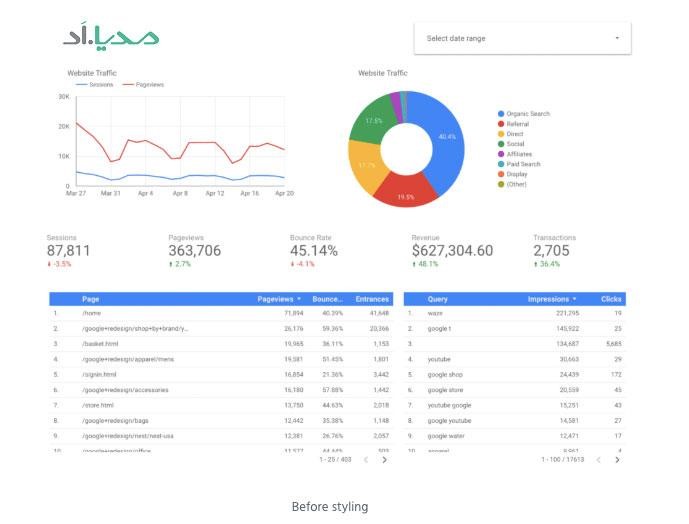
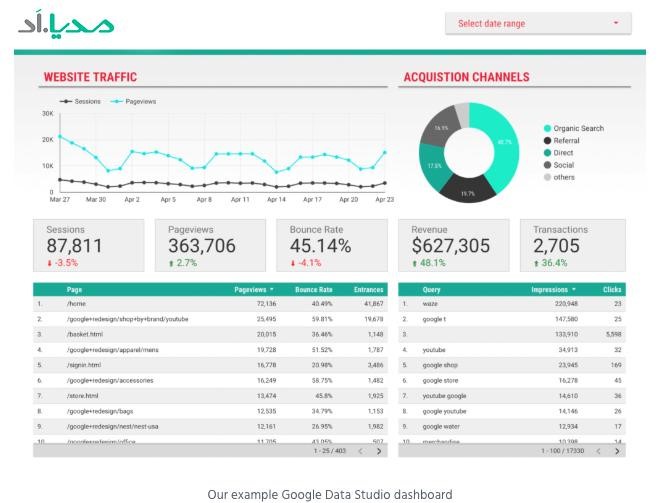
این آموزش به ۷ مرحله تقسیم میشود تا دیتا استودیویی مثل دیتا استودیو زیر ساخته شود.

مرحله ۱: ایجاد اکانت در دیتااستودیو و ساخت یک گزارش خالی
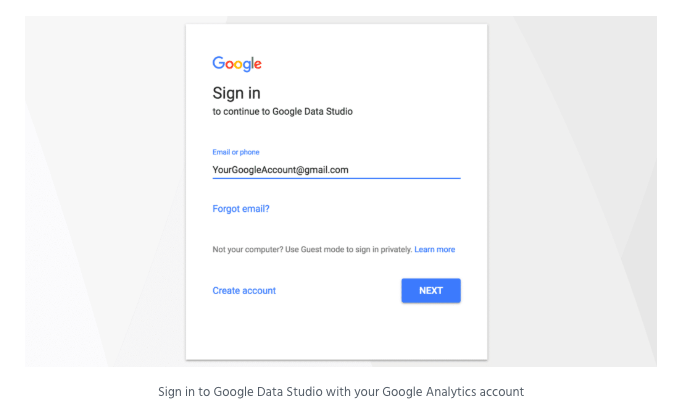
وارد سایت datastudio.google.com می شویم و با اکانتی که می خواهید داشبورد گوگل انالیتکس و گوگل سرچ کنسول را بسازید، sign in کنید.

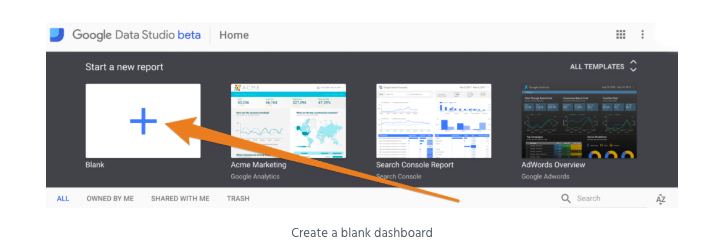
زمانیکه sign in شدید میتوانید اولین گزارش خالی خود را بسازید. برای این منظور به سادگی می توانید بر “+” کلیک کنید تا قالب گزارش خالی (Blank Report) باز شود. البته گزارشهای پیش ساخته دیگری نیز وجود دارد که میتوانید از آنها استفاده کنید. اما ما در این بلاگ اموزشی نحوه ساخت یک گزارش خالی را بررسی میکنیم.

در این مرحله، برای داشبوردی که در حال ساخت آن هستیم، اسم انتخاب میکنیم تا به راحتی بتوانیم آن را پیدا کنیم. این مرحله مهمی است چرا که همان طور در ساخت مراحل داشبورد پیش میروید، گوگل به طور اتوماتیک داشبورد را ذخیره کرده و زمانیکه داشبورد را به همین صورت بگذارید بعدها پیدا کردن آن برایتان مشکل خواهد بود.

مرحله ۲: اضافه کردن دیتا سورس از گوگل انالیتیکس به دیتا استودیو
برای این داشبورد ما نیاز به دو منبع اطلاعات داریم. ما نیاز داریم که به Google Analytics و Google Search console وصل شویم.که در این مرحله به اتصال گوگل انالیتیکس میپردازیم.
ابتدا، بر روی دکمه “Create New Data Source” کلیک میکنیم.

سپس اتصال دهنده گوگل انالیتیکس را پیدا کنید و آن را انتخاب کنید. این نکته را مورد توجه قرار دهید که اتصال دهندههای دیگری نیز وجود دارند که می توانید آنها را انتخاب کنید. این ها در واقع منابع اطلاعاتی هستند که میتوانید در گزارش از آنها استفاده کنید اما در حال حاضر صرفا از داشبورد مورد نظر خود را با دو منبع اطلاعات ذکر شده می سازیم.

در این مرحله نیاز است که ما به Google Analytics اجازه اتصال دهیم. برای این کار لازم است که “Allow Access” از پاپ آپی که ظاهر میشود انتخاب کنید مطابق تصویر زیر:

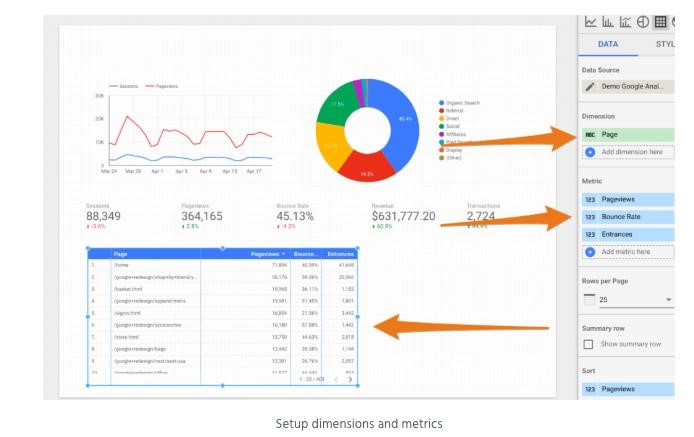
مرحله بعدی تغییر نام اتصالدهنده است تا بتوانیم راحتتر پیدایش کنیم. در این مثال در تصویر زیر “Demo google Analytics” به عنوان نام انتخاب شده است. (فلش شماره ۱)
حالا ما باید حساب کاربری Google analytics خود را انتخاب کنیم و property بر اساس view خواهد بود. باید view اصلی شما باشد زمانیکه اطلاعات خود را در Google Analytics میبینید. (فلش شماره ۲)
برای تمام کردن این مرحله، بر روی دکمه اتصال(connect) برای اتصال به منبع اطلاعات(Data Source) کلیک کنید. (فلش شماره ۳)

برای مرحله آخر برای اضافه کردن دیتا سورس (Data source) لازم است که بر روی دکمه “Add to Report” کلیک کنید. در این حالت میتوانید فیلدها را تنظیم کنید و فیلدهای محاسبه شده را در صورت نیاز اضافه کنید. البته این حالت در نمونههای پیشرفتهتر اتفاق می افتد. در حالتی که ما در حال تنظیم آن هستیم، تمام فیلدها به صورت مطلوب از پیش تنظیم شده است.

مرحله ۳: اضافه کردن منبع اطلاعات (Date Source) سرچ کنسول به دیتا استودیو
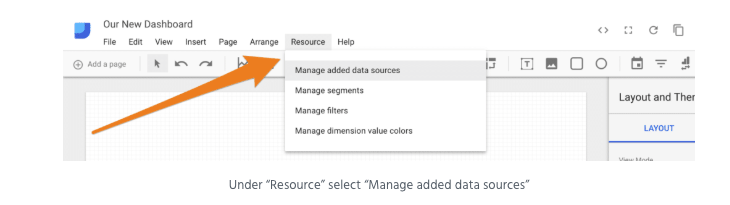
در حال حاضر ما یک منبع اطلاعاتی (Data Source) را اضافه کردهایم و حالا که صفحه نمایشی که پیش رو شماست تغییر کرده است و از دکمه ” Create Data Source” در سمت راست و پایین صفحه دیگر خبری نیست باید مسیر دیگری را بدین منظور برویم، پس در این حالت برای اضافه کردن دومین منبع اطلاعات (Data Source)، باید از قسمت “Resource” گزینه “Manage added data sources” را انتخاب کنید.

در این پنل می توانید منابع اطلاعاتی (Data Sources) مورد نیاز خود را برای هر داشبورد و یا گزارشی مدیریت کنید. برای اضافه کردن منبع طلاعاتی سرچ کنسول خود کافیست بر روی دکمه “Add a Data Source” کلیک کنید.

با این کار شما به گالری اتصال دهندهها وارد می شوید، در این صفحه شما می توانید به سادگی اتصال دهنده “گوگل سرچ کنسول” را انتخاب کنید. در این حالت شما مجددا باید اجازه بگیرید.

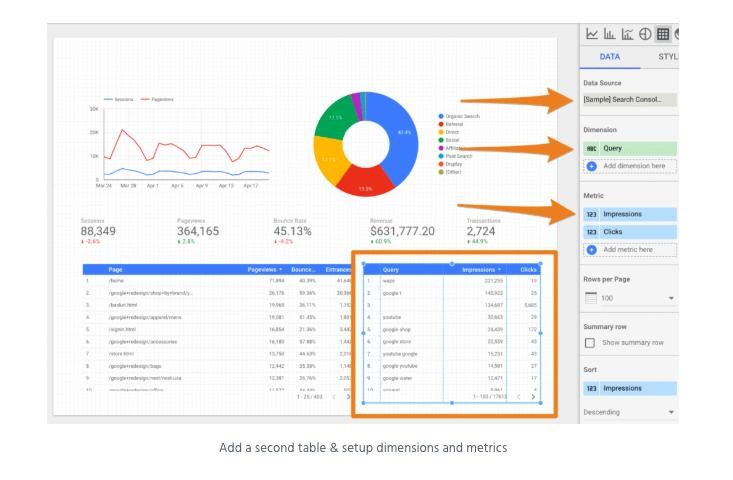
همان طور که قبلا هم این مسیر را انجام داده بودیم، این را به چیزی تغییر دهید که بعدا قابل تشخیص باشد. (فلش شماره ۱)
در مرحله بعد، سایت خود را انتخاب نمایید. برای این داشبورد ما بر روی Site impression تمرکز میکنیم (فلش شماره ۲) در نهایت بر روی دکمه اتصال (Connect) کلیک می کنید به داشبورد خود اضافه میکنید. (فلش شماره ۳)

مرحله ۴: اضافه کردن المانها به داشبورد دیتا استودیو
حالا که ما تمام منابع اطلاعاتی (Data Sources) را تنظیم کردهایم، زمان آن رسیده که داشبورد را بسازیم. Google Data Studio از المانهای زیادی استفاده میکند که میتوانید به گزارشهای خود اضافه کنید. این المانها شامل گرافها، نمودارهای پای، جدولها، نقشههای جغرافیایی و … .

نحوه ایجاد نمودارهای خطی/سریهای زمانی
اولین المانی که میخواهیم به داشبورد خود اضافه کنیم نمودار خطی سری زمانی است. این نمودار به ما اجازه به تصویر کشیدن ترافیک بر روی نمودار را می دهد. برای این کار لازم است بر روی دکمه المان سری زمانی در قسمت منو کلیک کنید و بر روی نمودار می کشیم (drag) و در قسمت چپ، بالای داشبوردمان رها میکنیم.

زمانیکه این نمودار را اضافه می کنید، لازم است منبع اطلاعاتی (Data Source), ابعاد (Dimensions), متریک (Metrics) را مشخص کنیم.
اول اینکه، ما قصد انتخاب منبع اطلاعاتی (Data Source) درست و مدنظر خود را داریم. چرا که آخرین منبع اطلاعاتی (Data Source) که انتخاب کردیم Google Serach console بود و به صورت پیش فرض نمودار شما اطلاعات آن را نشان میدهد. برای تغییر این موضوع می توانید دکمه edit را از کنار data source در پنل در سمت راست داشبوردتان انتخاب کنید. منبع اطلاعاتی (Data Source) در مرحله ۳ برای تنظیم Google Analytics استفاده کرده بودید را انتخاب کنید.
برای dimension زمان، باید بر اساس date تقسیمبندی کنیم. انتخابهای زیادی وجود دارد که بتوانید از آنها انتخاب کنید پس در نتیجه به راحتی بین انتخابها جستجو کنید و از آنها استفاده نمایید. برای مثال جهت ساخت این داشبورد از “Date” استفاده میکنیم.
با این نمودار، میتوان متریکهای مختلفی داشته باشید که با رنگهای متفاوتی هم در نمودار خطی نشان داده میشوند. برای این مثال، ما “Session” و ” Pageviews” را انتخاب میکنیم.
وقتی این dimension ها را انتخاب کردید، به نمودار خطی خود در داشبورد دقت کنید، نمودار شما به سرعت تغییرات را نشان میدهد.

نحوه ایجاد نمودار دایرهای
برای ساخت یک نمودار دایرهای جهت به تصویر کشیدن کانالهای acquisition استفاده کنید. المان نمودار دایرهای را از منو انتخاب کنید و به صفحه خالی کنار نمودار خطی که قبل تر اضافه کرده بودید، اضافه کنید.

زمانیکه که نمودار دایرهای را اضافه کردید، از متریک ها و ابعاد پیش فرض استفاده کنید. برای منعکس کردن اطلاعات کانالهای acquisition ما نیاز است که این متریک ها و ابعاد را به روز رسانی کنیم پس dimension را به ” Defualt channel Grouping” و metric را به “Session” تغییر دهیم.

شما میتوانید با استایلهای مختلف برای المانهایی که به داشبورد اضافه می کنید، بازی کنید. برای این کار کافیست از تب “Data” به تب “Style” بروید.
شما میتوانید رنگ، نوشته، عنوان و موارد بسیاری را تغییر دهید.

مفهوم Scorecards در گوگل دیتا استودیو
Scorecards ها المانهای قدرتمندی هستند که به شما این اجازه را میهند که دادههای خام (Raw Data) را نمایش دهید. به عنوان مثال، یک Scorecard در زیر نمودار خطی اضافه کنیم.

برای این Scorecards، ما قصد داریم Session را اندازهگیری کنیم پس متریک Session را انتخاب کنید.
بعضی اوقات مشتریان شما تمایل دارند که این شاخص را با شاخصی در زمان های قبلتر مقایسه کند. با این Scorecard، می توانید به راحتی یک مقایسه با انتخاب دوره قبلی اضافه کنید و میتواند میزان درصد افزایش/کاهشی که از دوره قبلی داشته اید را نمایش دهید.

زمانیکه scorecard کافی نباشد، scorecard دیگری برای متریک های دیگری که قصد بررسی کردنشان را دارید استفاده کنید. برای این داشبورد، ما session, pageviews, Bounce rate revenue و transaction را استفاده میکنیم.
نکته: برای صرفه جویی در وقت، می توانید یک scorecard بسازید و بعد استایل آنها را طراحی کنید و در نهایت برای ایجاد scorecard دیگر همان را copy/paste کنید. سپس می توانید با صرف زمان کمتری متریکهای هر کدام از این scorecard ها را تغییر دهیم و ظاهر یکسانی برای آنها داشته باشیم.

ایجاد جداول در دیتا استودیو
جداول روش بسیار مناسبی برای نمایش دیتا هستند. جداول قابل اسکرول کردن بوده و قابلیت صفحه گذاری هم به شما میدهند. برای داشبوردمان میخواهیم جدولی اضافه کنیم که تقریبا دو سوم از صفحه را بگیرد.

برای جدول خود، در نظر داریم صفحهها را بر اساس برترین pageviewها نمایش دهد و همین طور شمارههای pageview، درصد ورود و بانس ریت را هم نمایش دهد.
برای این منظور لازم است که dimension را بر روی “page” تنظیم کنیم و “pageview”, “Bounce rate” و “Entrance” را به عنوان متریک اضافه کنیم. شما می توانید جدول را به روز رسانی کنید و عرض جدول را نیز زیاد کنید.

آخرین المانی که شما باید به داشبوردتان اضافه کنید، جدولی از query های Google search console میباشد.
جدولی در سمت راست جدول قبلی اضافه کنید. منبع داده (Data Source) را بر روی Google search console تنظیم کنید. سپس “Query” به عنوان Dimension انتخاب میکنیم. برای متریک “impression” و “Clicks” را اضافه میکنیم.

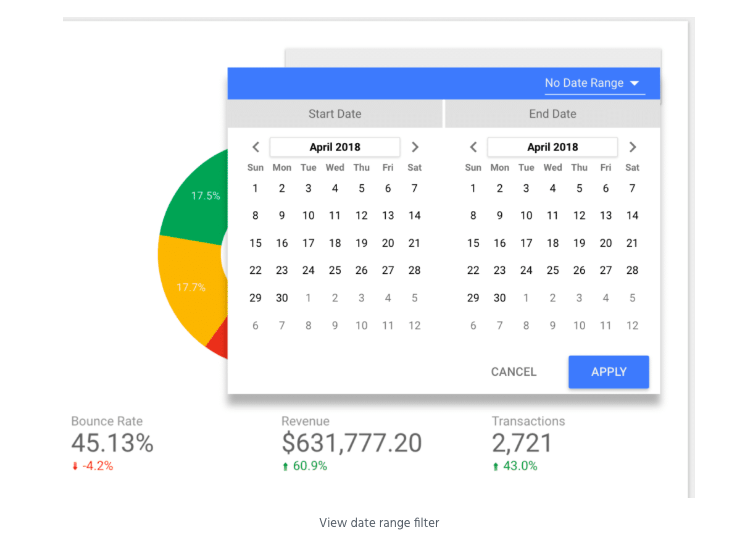
مرحله۵. اضافه کردن فیلتر دوره زمانی
در حال حاضر تمام المانهایی به به داشبورد ما اضافه شده اند به صورت اتوماتیک زمانشان بر حسب “auto” است و زمان پیش فرض ۲۸ روز اخیر را نمایش میدهند. اما چه باید کرد اگر بخواهیم دامنه زمانی دلخواه خود را ببینیم؟
گوگل دیتا استودیو به عنوان ابزاری شناخته شده است که دارای فیلتر “Date Range” است. این الملن هم مانند المانهای دیگر اضافه میشود. فقط کافیست آن را از فهرست ناوبری (menu bar) انتخاب کنید و آن را در صفحه با سایز مورد علاقه خود درج کنید (drag and drop).

زمانی که فیلتر دامنه زمانی را اضافه کردید، به حالت view بروید و مطمئن شوید که درست کار میکند. برای داشبوردتان دامنه زمانی را انتخاب کرده و آن را آزمایش کنید.
از المانهایی استفاده کنید از مقادیر آنها اطلاع دارید و میتوانید مقایسهای روی آنها داشته استفاده کنید و دامنه زمانی را تعیین کنید و با دوره قبل مقایسه کنید و مثلا میتوانید از المان کارت امتیازی استفاده کنید.

همچنین میتوانید از فاکتور زمانی پیشفرض را از زبانه “Data” استفاده کنید. معمولا این دامنه را بر روی ۳۰روز اخیر تنظیم میکنند. حتی میتوانید از زبانه “Style” ظاهر پاپآپ را تغییر دهید.
مرحله ۶: اضافه کردن Header و تصویر
زمانیکه المانها اضافه شدند، به این نکته خواهید رسید که هیچ heading در داشبورد وجود ندارد و این امر میتواند باعث سردرگمی کاربری شود که قصد استفاده از داشبورد دیتا استودیو را دارد. حتی شاید بخواهید جهت حس پیدا کردن بیشتر کاربر از داشبود برندینگ ها و عکسهایی استفاده کنید.
عناوین متنی
به راحتی میتوانید عناوین متنی را با المان “text؛ اضافه کنید. به سادگی با drag and drop میتوانید این کار را انجام دهید. از text properties میتوانید سایز، رنگ و اندازه فونت را تغییر دهید.
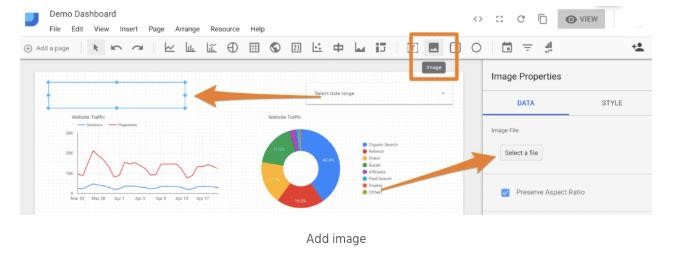
اضافه کردن تصویر
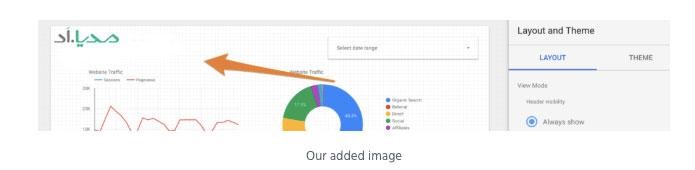
دلایل بسیاری وجود دارد که بخواهید به داشبوردتان تصویر اضافه کنید. مهمترین آنها اضافه کردن برند شرکت تان به داشبورد است. المان تصویر را از زبانه فهرست انتخاب کنید و با drag and drop در صفحه داشبورد قرارش دهید و بر روی “select a file” از زبانه “Data” انتخاب کنید و عکسی را از کامپیوتر خود انتخاب کنید.

به عنوان مثال من لوگوی شرکت را برای این داشبورد انتخاب کردم و میتوانم آن را به اندازههای دلخواه خود تنظیم کنم.

مرحله ۷: Styling
حالا داشبورد ما تمام موارد مورد نیازی که باید داشته دارد اما ظاهر جذابی ندارد. باگوگل دیتا استودیو خیلی راحت است که ظاهر داشبورد را تغییر دهیم.
مفهوم استایل Global در دیتا استودیو گوگل
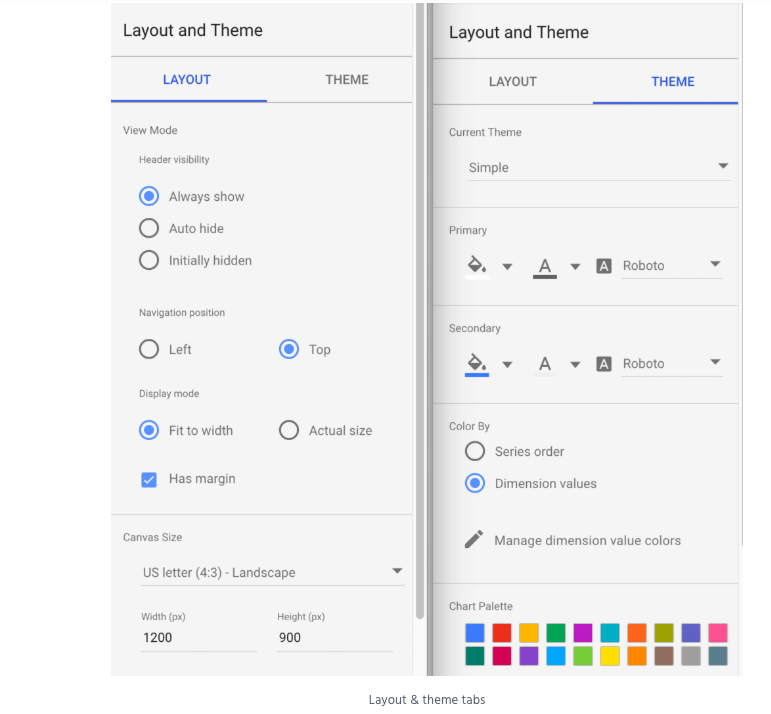
قبل از اینکه شما هیچ المانی را انتخاب کرده باشید بهتر است که نوار کناری موضوعی (theme side bar) و layout مشاهده کنید. در sidebar، این امکان وجود دارد که بتوانیم بر بروی layout و theme کلی برای داشبورد و المانها نظارت داشته باشیم.

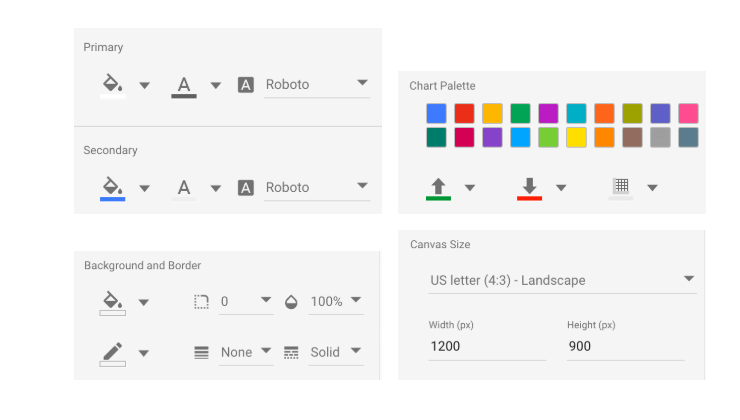
شما میتوانید رنگ و فونت نوشتههای اولیه و ثانویه را تحت زبانه موضوعی (Theme tab) تغییر دهید.
بعلاوه، میتوان پلت طراحی خودتون رو داشته باشید در واقع پلت طراحی روندی از رنگهاست که میتوان در تمام نمودارها استفاده میشود. به عنوان مثال معمولا آبی، قرمز، سبز و زرد و … را دارد. دقت کنید که ما در نمودار دایرهای داشبوردمان، از این رنگها به صورت نزولی استفاده کردهایم. اگر شما رنگی برای برندتان دارید پیشنهاد ما این است که رنگهای آن را برای نمودار دایرهای استفاده کنید. مطمئن باشید که تنوع رنگها انقدر زیاد است که بتوانید برای دیتاهای مختلف از رنگ های گوناگون و متنوعی استفاده کنید.
همچنین میتوانید رنگ background و حاشیهها را کنترل کنید.
در نهایت، اندازه بوم طراحی (canvas) را از layout تغییر دهید. این امتیاز امکان تفییر اندازه بوم را به اندازه دلخواه شما را میدهد. میتوانید اندازه ۱۶:۹ انتخاب کنید تا TV widescreen و یا اینکه اندازه را طوری تنظیم کنید که تمام المانهایی که مدنظرتان در آن جا شود.

Style در المانها
هر المانی در دیتا استودیو style مخصوص به خودش را دارد که قابل تنظیم میباشد که این حالت از style سراسری پیروی میکند که میتوانید این style سراسری را برای هر کدام از المانها تغییر دهید.
هر کدام از المانها شامل المانهای اضافی دیگری هم هستند که میتوان style سازی کنید. به عنوان مثال، یک جدول این توانایی را دارد که رنگش را تنظیم کنید که ردیفها و هدرها را متناسب با نیازتان تغییر دهید. نمودار دایرهای به شما اجازه میدهد که مکان یابی و همترازیها را مشخص کنید.
زمان واگذاری
داشبوردی که قصد ساخت آن را داشتیم، ساخته شد. تمام دادههایی که میخواستید را اضافه کردید و همچینین یاد گرفتیم که چگونه style را تنظیم کنیم و حالا زمان آن رسیده داشبورد را واگذار کنیم.
این داشبورد شماست که باید ظاهر منحصربه فردی داشته باشید و برندینگ مدنظرتان را اضافه کنید. قبل و بعد را میتوانید در شکل زیر ببینید.


در حال حاضر شما اولین داشبورد دیتا استودیو خود را ساختهاید. با تمرین بیشتر ساخت داشبورد برای شما بسیار آسان خواهد شد و میتوانید انواع مختلف داشبورد برای انواع دیتاها بسازید و میتوانید داشبورد را به اشتراک بگذارید و حتی میتوانید در وب سایت های دیگرجای گذاری کنید.
شما میتوانید با ثبتنام و ورود به پنل مدیااد با قابلیتهای پنل مدیااد آشنا شده و کمپینهای تبلیغاتی خود را امروز شروع کنید.







۱۱ نظر نظر دهید
سلام ابزار بسیار مفیدی است ممنون بابت آموزش تصویری خوب تون برای گوگل دیتا استودیو
لطفا اگر دیتا استودیو گوگل کاربرد دیگری هم داره بفرمایید
سلام
مرسی بابت مطالعه مطلب:)
بله، در نظر داریم در آیندهای نزدیک مطلب را بهروزرسانی کنیم.
امتیاز کاربران: ۱ Stars
امتیاز کاربران: ۵ Stars
سلام .
مرسی از آموزشتون
خیلی کامل و کاربردی بود
امیدوارم این مقاله های آموزشی تداوم داشته باشن
سلام
خواهش میکنم:)
بله، حتما ادامه خواهد داشت. امیدواریم باز هم از مطالب جدید ما هم بهره ببرید.
اموزش کامل و جامعی بود و مرسی که با تصویر توضیح دادید
Visitor Rating: 5 Stars
Visitor Rating: 5 Stars
چرا من می خوام نسخه PDF رو دانلود کنم خطا میده؟
با فیلتر و بدون فیلتر شکن هم امتحان کردم
سلام وقتتون بخیر . از کدوم قسمت میخوایم pdf رو دانلود کنید که بهتون خطا میده؟ و چه خطایی میده؟