در این پست از مدیااد طریقه استفاده درست واز تبلیغات ویدئویی VAST در پلیر video.js را توسط پنل مدیااد آموزش داده خواهد شد.
مرحله ۱ : قرار دادن اسکریپت در قسمت head
اسکریپت زیر را در قسمت <head> پس از اسکریپت videojs قرار دهید.
<!-- Common -->
<link href="/path/to/videojs.vast.vpaid.min.css" rel="stylesheet">
برای نسخه ۴ :
<!-- Video.js 4 -->
<script src="/path/to/videojs_4.vast.vpaid.min.js"></script>
برای نسخه ۵ :
<!-- Video.js 5 -->
<script src="/path/to/videojs_5.vast.vpaid.min.js"></script>
مرحله ۲ : قرار دادن اسکریپت video.js در تگ body
اسکریپت زیر را در انتهای <body> قرار دهید.
var player = videojs('my-video');
player.vastClient({
adTagUrl: "https://s1.mediaad.org/serve/example.com/123456/vast/linear/preroll"
});
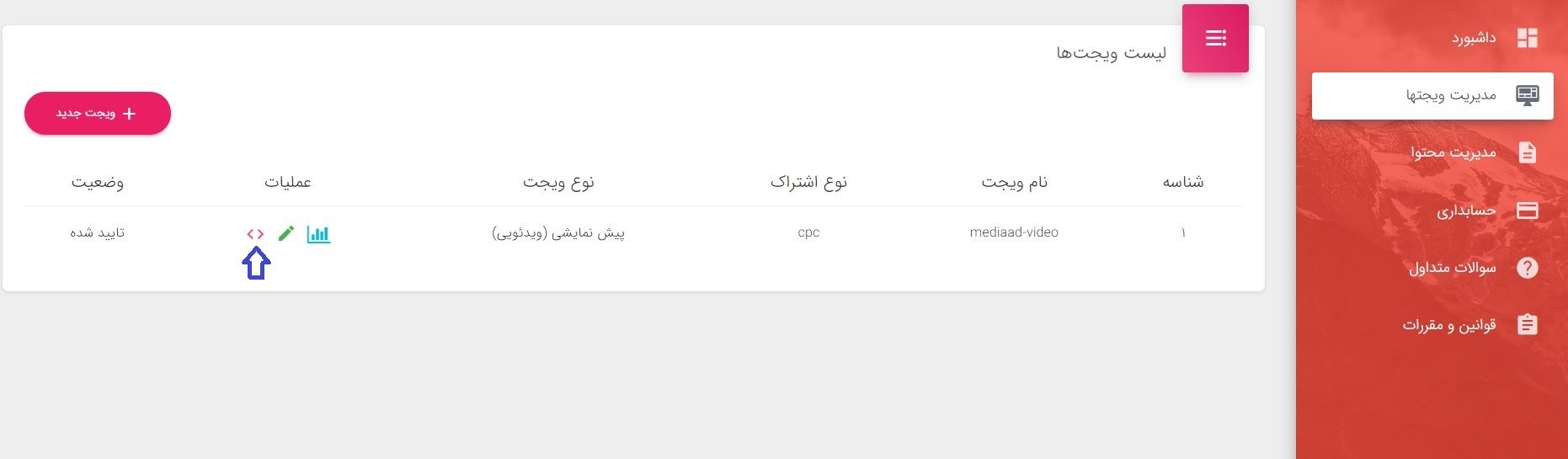
آدرس مربوط به ویجت VAST خود را از قسمت مدیریت ویجتها در پنل ناشرین دریافت کرده و جایگزین قسمت هایلایت شده قرار دهید.


نمونه پیاده سازی با videojs:
http://s9.picofile.com/file/8341425926/videojs_vast.zip.html
شما میتوانید با ثبتنام و ورود به پنل مدیااد با قابلیتهای پنل مدیااد آشنا شده و کسب درآمد از تبلیغات را امروز شروع کنید.




۵ نظر نظر دهید
سلام وقت بخیر ، فایل XML اجرا میشه اما هیچ تبلیغاتی نمایش داده نمیشه :
لینک پیشنمایش آنلاین برای تست :
maxeer.ir/advideo
سلام دوست عزیز ممنون میشم در داشبورد مدیااد در بخش چت آنلاین سوال تون رو مطرح کنین
Visitor Rating: 1 Stars
با سلام
متاسفانه از توضیحات داده شده چیز خاصی دستگیرم نشد. لطفا بفرمایید تگ head و body منظورتون درون قالب هستش؟ اگر ممکنه این آموزش رو کامل تر کنید تا بتونیم درون ویدیو تبلیغ بزاریم.
با تشکر
سلام دوست عزیز
در بخش html سایت هست
اگر اطلاعی در این زمینه و این جزئیات ندارید میتونین در بخش چت از ما بپرسید یا به برنامه نویس اطلاع بدید
Visitor Rating: 1 Stars
Visitor Rating: 5 Stars